
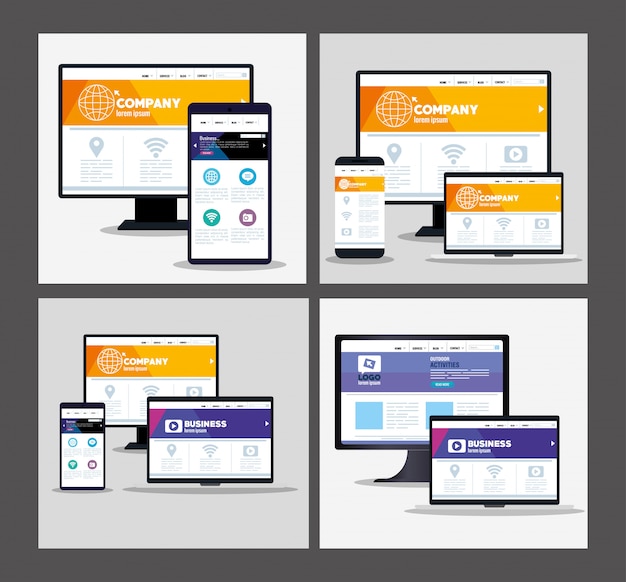
Mockup Responsywna Strona Tworzenie Koncepcji Strony
Zaprojektuj mockup strony internetowej przy minimalnym wysiłku i czasie. Bez wysiłku stwórz nawet najbardziej skomplikowaną makietę interfejsu użytkownika z inteligentnymi funkcjami. Wiele skrótów do diagramu, opcji stylizacji i predefiniowanych motywów kolorystycznych, import obrazu, pasek narzędzi kontekstowych i wiele innych.

nowoczesnestrony Projekt strony
Słowo mockup po angielsku oznacza makietę,. Finalna wersja powinna zawierać także wszystkie podstawowe animacje oraz wszystkie przejścia między ekranami danej strony internetowej na wszystkich możliwych urządzeniach, każdego typu. Stworzenie mockupu i szczegółowej specyfikacji zlecenia, to bardzo często pierwsze czynności jakie.

Cybersecurity a guide by PQE Group
Mediamodifier. Podział mocków na technologię, druk, produkty, image effects, logo, odzież, animacje. Baza zawiera kilkaset mocków. Zdjęcia różne - i korporacyjne, i życiowe. Możliwość wrzucenia grafiki z komputera i/lub URL. Za darmo ściągamy tylko kilka wybranych zdjęć (poszukaj je filtrując mocki po cenie).

Tworzenie makiet stron Praktyczne porady
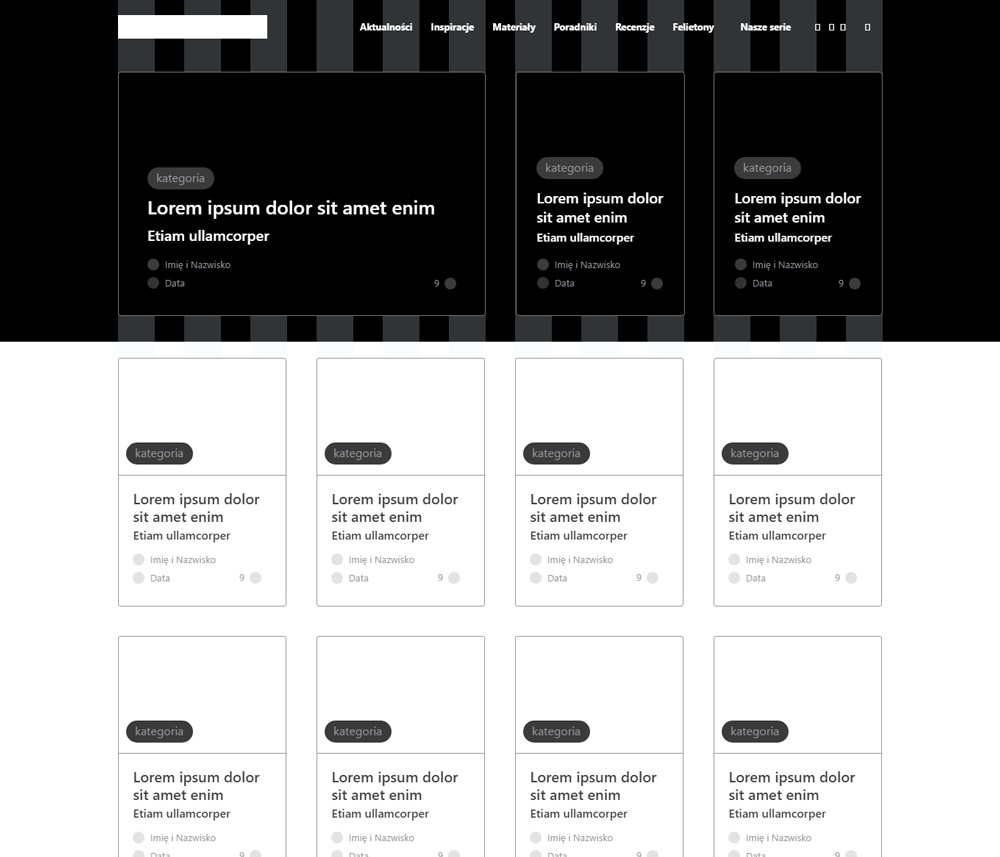
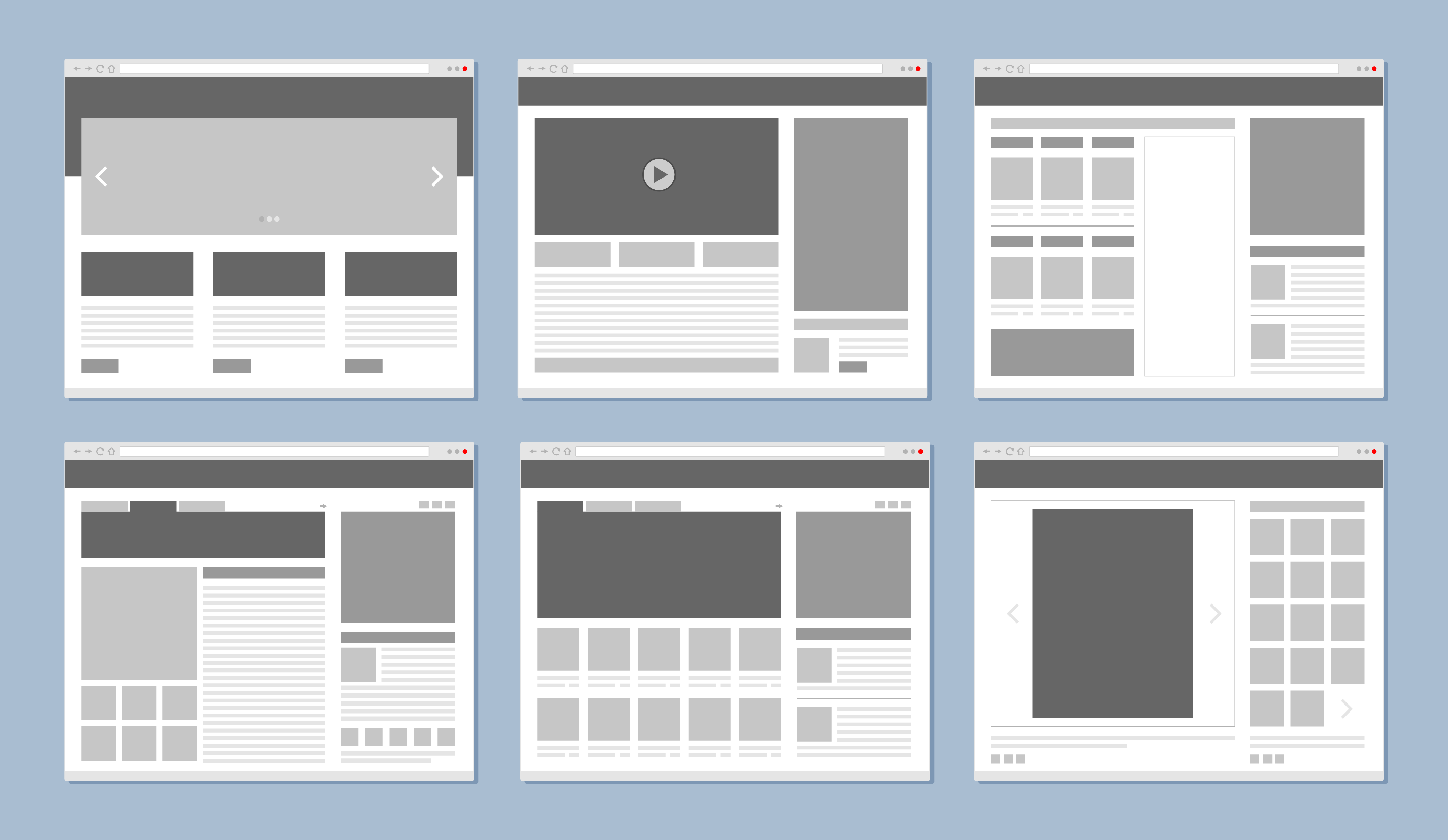
W projektowaniu stron internetowych, makieta lub diagram makiety to wizualna reprezentacja w skali szarości struktury i funkcjonalności pojedynczej strony internetowej lub ekranu aplikacji mobilnej. Makiety są używane na wczesnym etapie procesu tworzenia strony, aby ustalić jej podstawową strukturę, zanim doda się do niej projekt.

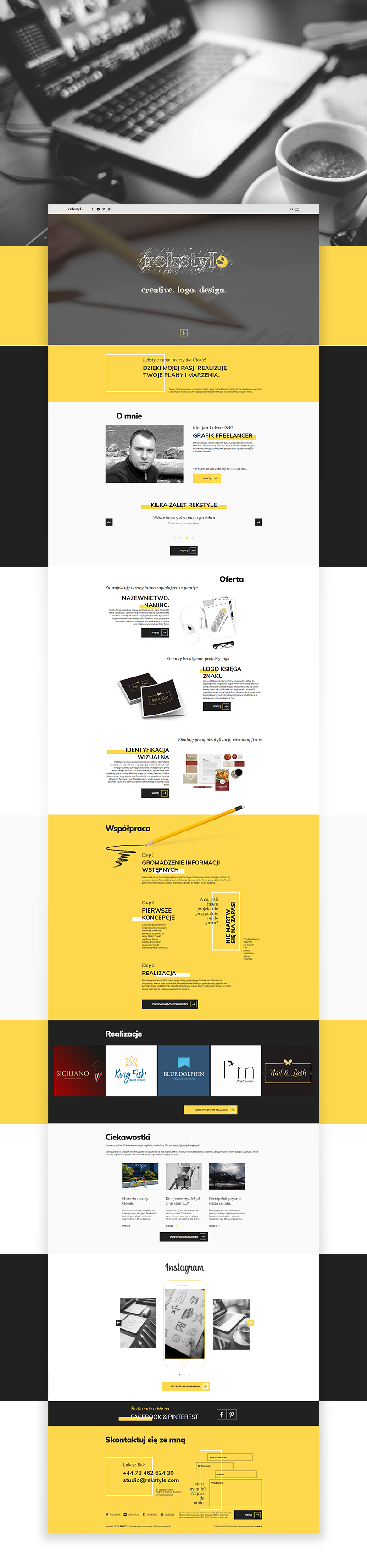
Realizacja strony Rekstyle bcweb.pl
Darmowy kreator stron internetowych Canva umożliwia stworzenie własnej strony w mniej niż godzinę i zoptymalizowanie jej pod kątem urządzeń stacjonarnych i mobilnych. Zacznij od zera lub pracuj od razu, używając dostosowanego szablonu z naszej kolekcji. Dodaj strony projektowe, aby stworzyć wiele sekcji w swojej jednostronicowej witrynie.

app mockup
🌐 Mockup do edytowania bezpośrednio z poziomu przeglądarki — tym wypadku profesjonalne oprogramowanie graficzne do wizualizacji projektu nie jest konieczne.. co chcesz osiągnąć za pomocą mockupu. Czy to ma być model strony internetowej, aplikacji mobilnej czy może produktu fizycznego? Przygotuj projekt. Aby stworzyć mockup.

Infobip
Wybierz Premium. ADS. ADS. ADS. Pobierz darmowe zasoby graficzne: Mockup Strony Internetowej. 99 000+ wektorów, zdjęć stockowych i PSD. Za darmo do użytku komercyjnego Wysokiej jakości obrazy.

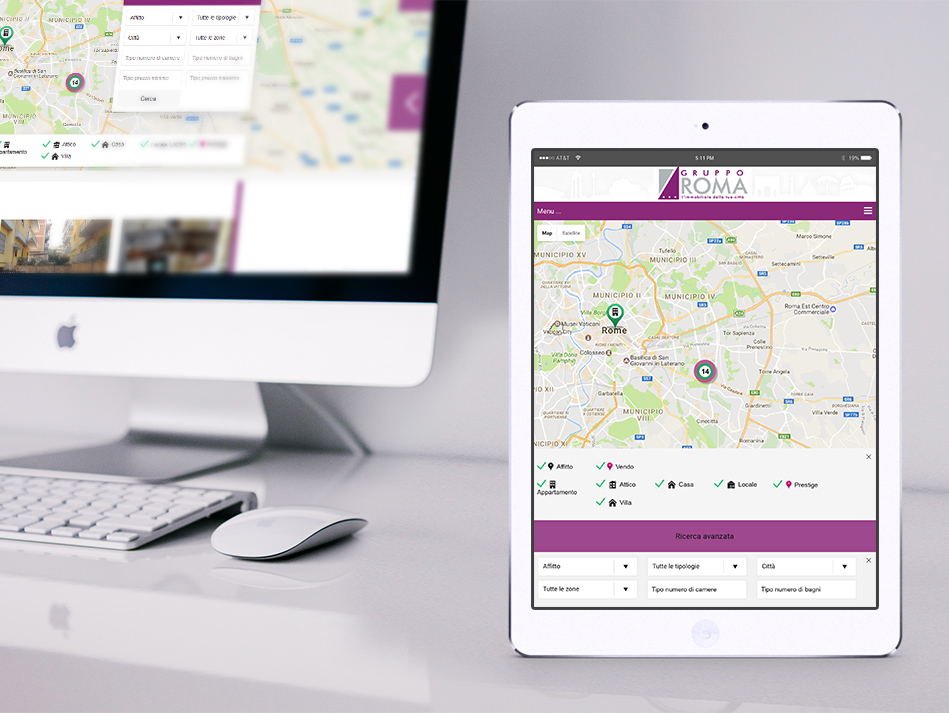
Gruppo Roma Agencja Nieruchomości Projekt Strony
Getting started. Choose environment on left side menu. Upload your screen-shot or use capture web tool. Voilà! Now you'll see a preview. Choose download size for the final image. Place your product screenshot in real-life environment.

Zamawianie i tworzenie strony podczas pandemii zdalnie
Mockup to model lub rendering projektu lub produktu. Podobnie jak demo produktu, makiety mogą wizualnie komunikować, jak Twój projekt lub produkt mógłby wyglądać w rzeczywistości. Mockupy są zwykle tworzone przy użyciu narzędzi projektowych online i mogą przybierać kształt różnych produktów drukowanych i cyfrowych, takich jak koszulki, plakaty, strony internetowe i aplikacje.

Creating mockup website images Design TLC
Mockup służy do tworzenia wirtualnych prototypów stron internetowych lub aplikacji mobilnych. Dzięki niemu możemy zobaczyć, jak nasz projekt będzie wyglądał i działał na ekranie komputera lub urządzenia mobilnego, nie musząc pisać ani linijki kodu. Mockup (makieta, atrapa) to wyrażenie używane w kontekście tworzenia stron.

projekt strony on Behance
Obrazy 584,07k Kolekcje: 5. ADS. ADS. ADS. Pobierz najpopularniejsze Mockup PSD na Freepik Za darmo do użytku komercyjnego Wysokiej jakości szablony Do projektów twórczych.

Editorial Mockup Free Demo
Stworzenie mockupu strony internetowej to pierwszy krok w realizacji pomysłu na Twoją wymarzoną stronę internetową. Wykonując czynności opisane w tym artykule, będziesz w stanie zaprojektować mockup, który świetnie wygląda i płynnie działa. Przypomnijmy, jakie kroki skłądają się na tworzenie mockupu strony: 1.

Free Identity Branding Mockup (PSD)
Mockup strony internetowej dzielimy na 2 rodzaje. Pierwszy z nich to lo-fi mockup. To podstawowa wersja witryny, bardziej przypominająca jej szkielet. Sygnalizuje, gdzie znajdą się najważniejsze informacje, wokół których będzie budowana pozostała otoczka. Drugi typ to hi-fi mockup. Tutaj mamy już do czynienia praktycznie z końcową.

Editorial Mockup Free Demo
Pobierz darmowe szablony PSD do mockupów strony internetowej z Elegantflyer, aby skutecznie zaprezentować swój nowy projekt. Łatwe dostosowywanie w programie Photoshop.. Mockups -> Wzorce / Strona internetowa. Strona internetowa - mockup PSD. Witamy w naszej kolekcji szablonów stron internetowych w formacie PSD, gdzie projekt łączy.

Mockup Mockup strony Mockup trójwymiarowy Fesido.pl
Strony internetowe. Okazuje się, że mockup nie tylko jest stosowany w projektach graficznych, które ostatecznie trafią do drukarni.. Ma on przedstawiać ogólny zarys strony internetowej. Z kolei hi-fi mockup prezentuje już finalną wersję. Znajdziemy na nim wszystkie elementy, które umieszczone zostaną w obrębie witryny,.

コーポレートサイトのワイヤーフレームを示す図
Makieta strony internetowej to prototyp, może grafika, wygląd przyszłej strony. Powstaje w oparciu o wstępne badania i wybraną strukturę.. Mockup World to zbiór najlepszych internetowych darmowych makiet na PC, iOS, Android i tak dalej. Za pomocą narzędzia do prototypowania możesz tworzyć bezpłatne makiety. Nie zapominaj.